Introduction
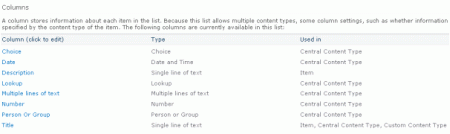
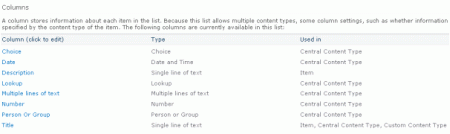
In this article you will see how to set the default value for the field in SharePoint 2010 using ECMAScript. I have a list named "List Request" which has the following fields (Navigate to the list, click on List tab in the ribbon interface. Click on List Settings button).

I am going to set the default value for the column named "Description" using ECMAScript.
Steps Involved
Step 1 : Navigate to the SharePoint site (I have a site page created in my site where I am going to add the content editor web part).
Step 2 : Go to Site Actions, click on Edit Page.

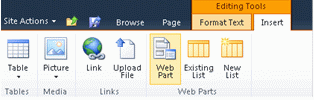
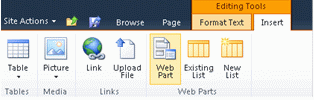
Step 3 : Click on the Insert tab in the ribbon interface and then click on Web Part button.

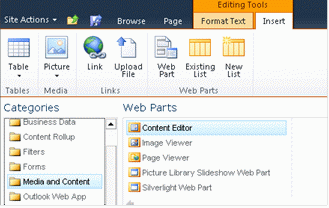
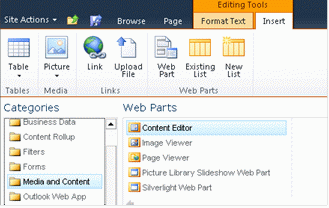
Step 4 : Select Media and Content in the Categories section and then click on Content Editor.

Step 5 : Click on Add.
Step 6 : The Content Editor web part will be added to the site page.
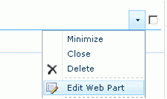
Step 7 : Click on the down arrow and then click on Edit Web Part.

Step 8 : Click on "Click here to add new content".

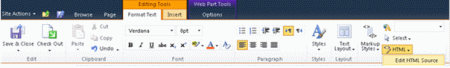
Step 9 : Click on Format Text tab in the ribbon interface and then click on HTML drop down.

Step 10 : Click on Edit HTML source.
Step 11 : The HTML source window will pop up.

Step 12 : Copy and paste the following script.
<script language="ecmascript" type="text/ecmascript">
var fieldCollection;
var field;
var list;
function fieldDefaultValue() {
var clientContext = SP.ClientContext.get_current();
if (clientContext != undefined && clientContext != null) {
var webSite = clientContext.get_web();
In this article you will see how to set the default value for the field in SharePoint 2010 using ECMAScript. I have a list named "List Request" which has the following fields (Navigate to the list, click on List tab in the ribbon interface. Click on List Settings button).

I am going to set the default value for the column named "Description" using ECMAScript.
Steps Involved
Step 1 : Navigate to the SharePoint site (I have a site page created in my site where I am going to add the content editor web part).
Step 2 : Go to Site Actions, click on Edit Page.

Step 3 : Click on the Insert tab in the ribbon interface and then click on Web Part button.

Step 4 : Select Media and Content in the Categories section and then click on Content Editor.

Step 5 : Click on Add.
Step 6 : The Content Editor web part will be added to the site page.
Step 7 : Click on the down arrow and then click on Edit Web Part.

Step 8 : Click on "Click here to add new content".
Step 9 : Click on Format Text tab in the ribbon interface and then click on HTML drop down.

Step 10 : Click on Edit HTML source.
Step 11 : The HTML source window will pop up.

Step 12 : Copy and paste the following script.
<script language="ecmascript" type="text/ecmascript">
var fieldCollection;
var field;
var list;
function fieldDefaultValue() {
var clientContext = SP.ClientContext.get_current();
if (clientContext != undefined && clientContext != null) {
var webSite = clientContext.get_web();
this.list = webSite.get_lists().getByTitle("List Request");
this.fieldCollection = list.get_fields();
this.field = fieldCollection.getByTitle("Description");
this.field.set_defaultValue("Default"); this.field.update(); clientContext.load(this.field);
clientContext.executeQueryAsync(Function.createDelegate(this, this.OnLoadSuccess),
Function.createDelegate(this, this.OnLoadFailed));
}
}
function OnLoadSuccess(sender, args) {
alert(this.field.get_defaultValue()); }
function OnLoadFailed(sender, args) {
alert('Request failed. ' + args.get_message() + '\n' + args.get_stackTrace());
}
</script> <input id="btnFieldDefaultValue" onclick="fieldDefaultValue()" type="button" value="Field Default Value" />
Step 13 : Click on Ok.
Step 14 : In the ribbon interface click on the Save & Close button.

Step 15 : In the content editor web part you can find a button named "Field Default Value"; click on that button.

Step 16 : An alert will pop up which displays the default value for the field.

this.fieldCollection = list.get_fields();
this.field = fieldCollection.getByTitle("Description");
this.field.set_defaultValue("Default"); this.field.update(); clientContext.load(this.field);
clientContext.executeQueryAsync(Function.createDelegate(this, this.OnLoadSuccess),
Function.createDelegate(this, this.OnLoadFailed));
}
}
function OnLoadSuccess(sender, args) {
alert(this.field.get_defaultValue()); }
function OnLoadFailed(sender, args) {
alert('Request failed. ' + args.get_message() + '\n' + args.get_stackTrace());
}
</script> <input id="btnFieldDefaultValue" onclick="fieldDefaultValue()" type="button" value="Field Default Value" />
Step 13 : Click on Ok.
Step 14 : In the ribbon interface click on the Save & Close button.

Step 15 : In the content editor web part you can find a button named "Field Default Value"; click on that button.

Step 16 : An alert will pop up which displays the default value for the field.

No comments:
Post a Comment